Сñññðºñññð° ð¸ð½ñðµñð½ðµñ-ð¼ð°ð³ð°ð·ð¸ð½ð° ñâ ñð¾ñðºð¸ ð·ñðµð½ð¸ñ seo. ðð°ðº ð½ðµ ð¾ñð¸ð±ð¸ññññ ñ ñð°ð¼ð¾ð³ð¾ ð½ð°ñð°ð»ð°
Содержание:
- Основные моменты при разработке дизайна главной страницы
- Дублирование интентов
- Страница самого товара
- Вступление
- Как мы смотрим сайты
- Требования Яндекса
- Создание специальных «кастомных страниц»
- Фильтры — на замену низко частотным категориям
- Поиск: многофункциональность
- 2-й этап — заполнение интернет-магазина товарами
- Общая информация о процессе оформления интернет-магазина
- Какие требования к навигации
- Виды структуры
- Выводы
Основные моменты при разработке дизайна главной страницы
Различают несколько типов схем, по которым выстраивается структура продающего веб-сайта:
- Линейная. Наиболее примитивный вариант, не предусматривающий вложенности категорий. Страницы выстраиваются в виде последовательной цепочки, где каждый элемент ссылается на последующий и главный.
- Блочная. Специфичная схема. Страницы в ней ссылаются на несколько других, равнозначных по направлению.
- Древовидная. Предполагает детальную структуризацию информации. Под каждый товар, услугу, направление задается отдельная ветка.

Потребуется создание нескольких прототипов, чтобы провести опрос среди целевых покупателей. Их мнение касательно простоты и удобства главной страницы не должно быть определяющим при выборе варианта дизайна. Текстовой и визуальной информации должно быть много, чтобы не перегружать оперативную память пользователя.
К главной предъявляется ряд требований. Соблюдение базовых правил и регулярная доработка оформления способствуют увеличению конверсии. Ключевую роль играет грамотное расположение ссылок и элементов меню. Обязательно должно присутствовать описание компании в верхней части меню. Там же нужно указать контактные данные, информацию об основных услугах и продуктах, условиях совершения транзакций.
А вот использование всплывающих окон на сайте онлайн-магазина следует применять выборочно. Помимо технической поддержки, эти интерактивные элементы предупреждают покупателя о скидках и новинках ассортимента. Размещать их лучше не на главной, а в специализированных пунктах меню. Пользователь быстро найдет то, что ему требуется и без назойливого окошка.
- понимать, как работают поисковые системы — как сайт попадает в выдачу и ранжируется в ней;
- понимать логику покупателя — по какому принципу люди ищут товары;
- знать, как правильно распределить товары по категориям;
- помнить об эффекте баннерной слепоты и знать, как и где расположить графические элементы.
Преимущества такого подхода очевидны:
- Удобство и практичность. Нужный функционал закладывается изначально, а это экономия на внедрении изменений в уже работающий сайт.
- Улучшение поведенческих факторов. На сайте, где все визуально и интуитивно понятно, пользователи задержатся дольше.
- Простота продвижения благодаря оптимизации по низко- и среднечастотным запросам: 1 страница = 1 кластер ключевых слов.
- Минимизация затрат для формирования ссылочных и поведенческих факторов.
Что если структуру не продумали на старте?
Если структуру внедряют на уже работающем магазине, возможны негативные последствия:
- дублирование контента;
- необходимость настройки редиректов, удаления страниц;
- увеличение расходов на внедрение технических задач и настройку сайта;
- вероятные трудности с добавлением новых страниц;
- ограниченность форм меню, выпадающих списков и так далее.
Отдельная страница контактов должна включать юридический или физический адрес, все телефонные номера, электронные адреса и информацию о других средствах связи. Добавление карты проезда станет еще одним положительным моментом для большего удобства клиента.
Наличие контактов поможет вам вызвать доверие покупателей. Количество поступающих звонков напрямую зависит от места размещения всех контактов.
Страница должна содержать более двух товаров, потому как излишняя пустота также считается ошибкой.
Каждая страница, посвященная какому-то одному определенному товару должна содержать фотографии большого размера с продуктом, его название, цену, описательную информацию, базовые характеристики, вопросы по доставке, данные о наличии или отсутствии товара в настоящий момент.
Огромным плюсом станет возможность бесплатной доставки при достижении какой-то денежной суммы. Также можно дать покупателю возможность осуществить заказ сразу нескольких товаров для выбора одного уже во время получения. Следует предоставить возможность человеку самому выбрать удобный способ оплаты.
Данные об этих трех составляющих являются наиважнейшими элементами будущего сайта. Самым лучшим решением станет максимально детальное описание с множеством подробностей.

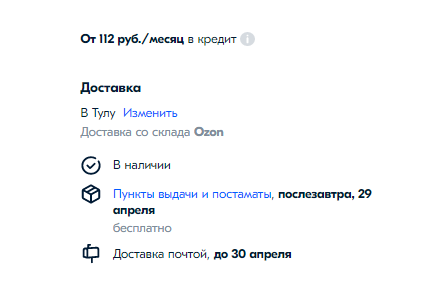
Информация о способах доставки должна быть расписана по пунктам, а цены – проставлены для каждого способа доставки. Читая все эти данные, у покупателя не должно оставаться каких-либо вопросов и сомнений.
Корзина не должна нести какого-то особого смысла. Она должна служить только лишь для правильного подсчета суммы. Оформление заказа должно происходить в упрощенной форме, не предполагающей процесс регистрации, потому как это может лишь оттолкнуть клиентов.
Дублирование интентов
Речь идет о страницах, которые по своему назначению дублируют друг друга. Например, в разделе «Мебель для дома» есть такая категория, как «Стулья и кресла компьютерные», у которой есть типы товаров «Кресла компьютерные», «Кресла для руководителя», «Кресла для персонала» и т.д.

При этом в разделе «Мебель для офиса» есть категория «Офисные кресла и стулья», у которой есть подкатегории с таким же назначением:

Получается, что страницы фильтра и страницы подкатегорий из различных разделов сайта дублируют друг друга по смыслу.
Но эта проблема проявляется и на более простом уровне. Все подкатегории дублируются в фильтре в свойстве «Тип товара». Например, у категории «Мебель для кухни» есть подкатегория «Кухонные столы», имеющая адрес https://vobox.ru/catalog/kukhnya/ (помечена красным на скриншоте ниже). Помимо этого, в этом разделе в свойстве «Тип товара» есть вариант «Столы кухонные» (зеленое выделение), при фильтрации по которому попадаем на страницу https://vobox.ru/catalog/kukhnya/filter/tip_tovara-is-stoly-kuhonnye/minprice-from-1180-to-355200/apply/.

В результате имеем 2 страницы идентичные по смыслу, однако доступные по различным адресам (и одна из страниц не оптимизирована).
Ради справедливости отметим, что все страницы, содержащие в своем адресе /filter/, закрыты от индексации в файле robots.txt, поэтому конкретно в этом случае дублирования интентов не возникает. Однако это не позволяет использовать функционал смарт-фильтра и получать низкочастотный трафик по большому числу групп товаров.
Рекомендация. Необходимо избежать возникновения таких ситуаций. Как будет рассказано дальше, страницы фильтров необходимо будет оптимизировать, но даже в таком случае дублирование интентов недопустимо. Верным решением будет настройка 301 редиректов со страниц фильтров на страницы категорий – тогда это будет и удобно для пользователей (будут попадать на нужные страницы) и не будет проблем с поисковыми системами (не будет страниц, которые дублируют друг друга).
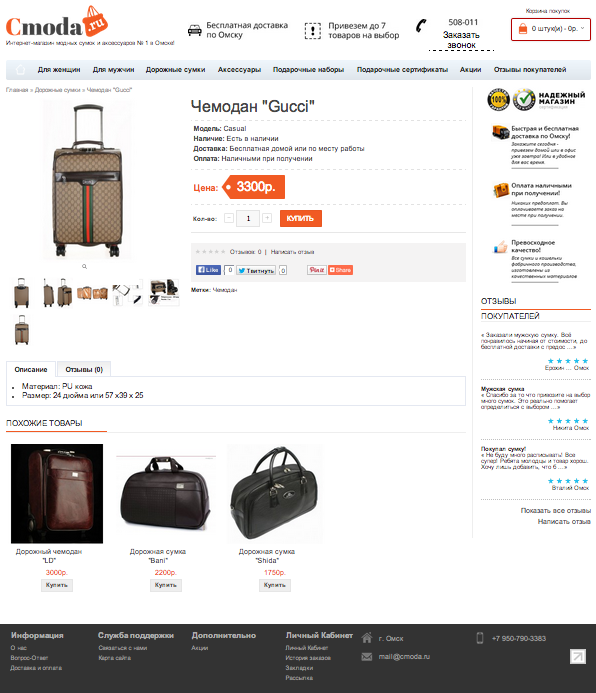
Страница самого товара
На странице самого товара должны быть подробные большие фотографии товара, Название, цена, описание, основные характеристики, условия доставки, есть в наличии или нет, кнопка «Купить», количество отзывы, список похожих товаров, и дополнительные блоки, которые усиливают доверие к магазину. У меня это упоминание о бесплатной доставке, о том, что можно заказать несколько товаров и выбрать дома при получении и условия оплаты. Хотя что я объясняю) Вот скрин структуры моего магазина:

Я еще добавил справа внизу отзывы о магазине, которые тоже усиливают доверие, но это может служить еще и отвлекающим моментом, по этому сейчас все это тестируется.
Вступление
В современном мире торговля через Интернет стала неотъемлемой частью нашей жизни. Этот рынок уже хорошо развит не только на западе, но и у нас, в рунете, поэтому в особом представлении не нуждается. В 2010 году ожидается, что объем розничной интернет-торговли в рунете превысит 10 млрд. долларов и при этом сохранит высокие темпы роста в несколько десятков процентов, в то время как сайты данной тематики посещают несколько миллионов покупателей ежедневно, а около 70% посетителей совершают покупки (по данным «ROMIR»). Это уже очень значительные объемы, за которые борются многие известные компании из России, Украины и других русскоязычных стран.
Сейчас в Интернете можно купить буквально все, от статьи за пару долларов до автомобиля за сто тысяч. Однако разные товары и услуги продаются с разным успехом, что связано с особенностями Интернета и особым поведением покупателей. Популярностью пользуются недорогие товары в ценовом диапазоне от 15$ до 350$ (по данным RUметрика): книги, бытовая техника, компьютеры, мобильные телефоны, музыка и видео, программное обеспечение, мебель, лекарства, парфюмерия, билеты, продукты питания, игрушки, одежда, платежные карты и другое. Покупатели в подавляющем большинстве проживают в крупных городах, таких как Москва или Киев. Платить предпочитают наличными курьеру, наложенным платежом, пластиковой картой, банковским переводом или электронными деньгами. По последним тенденциям видно, что из года в год увеличивается средняя стоимость покупки, а торговля в регионах развивается.
Как мы смотрим сайты
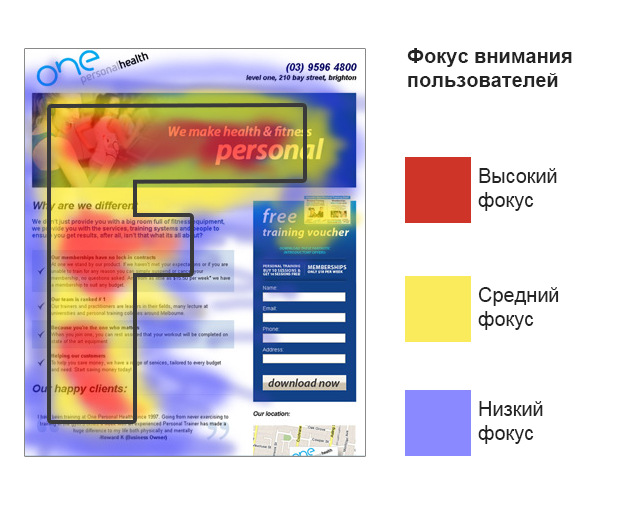
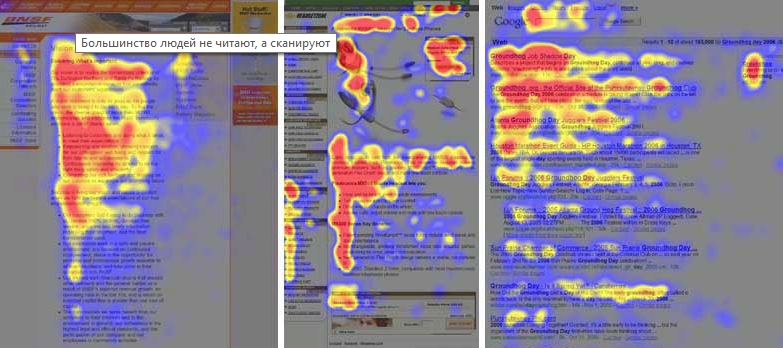
Эксперты в области юзабилити-тестировании проводили много опытов. Они использовали технологию eye-tracking. Это наблюдение за движением глаз пользователя, когда он смотрит сайты или работает с какой-то программой. На экране есть области, в которых глаз человека останавливается надолго, а есть слепые зоны, которые сознание пользователя не воспринимает.
Специалисты выделили две схемы: F- и Z-паттерны.
F-модель просмотра сайта
При такой схеме глаз человека заостряется не некоторых областях страницы. Они образуют контур буквы F.

Исследование провел в 2006 году Я. Нильсен. Оно отвечает на вопрос о том, как человек просматривает страницы сайта, но не относится к текстовому контенту, не учитывает клики человека по меню навигации или хлебным крошкам.
Человек не вчитывается в текст при таком просмотре страницы. Но если мы расположим важные элементы — фото продукта, преимущества или информацию о скидке — с учетом F-паттерна, человек даже при беглом просмотре карточки продукта получит те сведения, которые мы хотим до него донести.
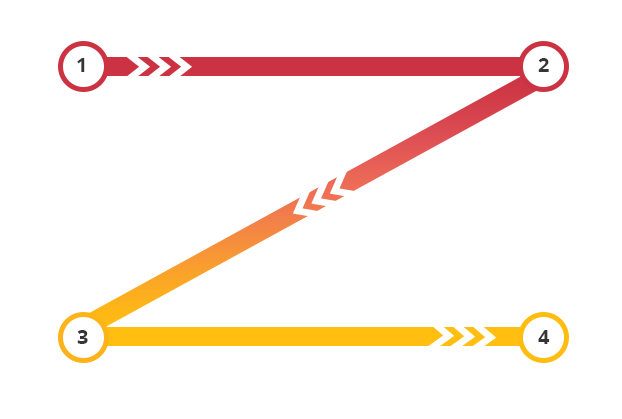
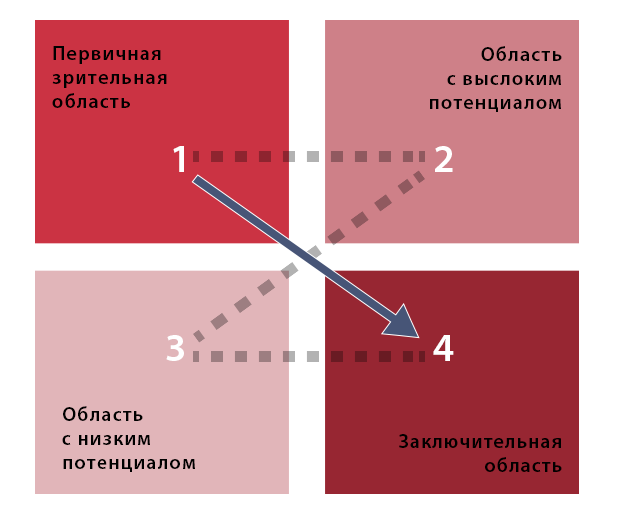
Z-модель просмотра сайта
Другой метод просмотра сайта — Z-паттерн
Точки, привлекающие внимание пользователя, располагаются в форме буквы Z

Зона 1 получает больше всего внимания человека, а зона 4 — меньше всего.
Согласно исследованию Нильсена, Z-паттерн справедлив для первого экрана. Дальше пользователь изучает сайт, идя вдоль вертикальной оси буквы F. Кроме того, метод описывает метод просмотра для сайта, контент на котором располагается в форме сетки.
Это упрощенная схема, которую, однако, легко применить при дизайне конкретной карточки товара.

Почему важно располагать элементы в верном порядке

Человек — ленивое существо. Мы не будем искать информацию на неудобном сайте. Мы не станем вчитываться в текст описания товара, который набран 9 размером шрифта. Мы не будем ломать глаза, пытаясь рассмотреть фотографию с низким разрешением.
Поисковые системы заставляют веб-мастеров делать сайты удобными для посетителей. Поэтому информативная карточка товара — это залог и видимости сайта в поисковиках, и хорошего пользовательского опыта.
Требования Яндекса
У Яндекса требования достаточно простые, но в то же время многочисленные и строгие. Вы можете перейти в Яндекс.Помощь и ознакомиться с ними самостоятельно. Здесь же я постараюсь кратко пояснить значение каждого приведенного там пункта.
Четкая иерархия
Яндекс хочет, чтобы на вашем сайте каждый элемент относился к какому-то конкретному разделу. Это значит, что статья должна быть размещена в каком-то определенном месте – лучше всего в одной рубрике.
В статейниках вы должны определить четкую иерархию категорий и статей в них. Желательно сделать вложенность даже в ссылках.
Например, если статья относится к рубрике “Заработок”, то она должны быть доступна по адресу: site.ru/zarabotok/state.html.
Не все следуют такой модели, потому что при смене названия категории или перемещении статьи в другую – придется очень сильно поработать, чтобы материал не потерял в позициях.
В коммерческих сайтах наличие грамотной иерархии строго обязательно. Каждый товар или материал должен быть расположен в определенном месте – ячейке. При этом, “рубрик” может быть больше, чем в статейниках.

Карта сайта
Ее наличие также обязательно для проектов, которые ориентированы на поисковое продвижение. Карта – это обычный XML-файл, который содержит в себе ссылки на все материалы ресурса. При этом иерархия тоже отражается, поэтому поисковикам легче индексировать сайт.
Правильный Robots.txt
С помощью этого небольшого файлика вы можете запретить индексирование каких-то ненужных технических разделов. Если этого не сделать, поисковик может добавить слишком много лишнего в выдачу. Это негативно скажется на общих позициях. Поэтому составление правильного robots.txt – очень важный аспект SEO-оптимизации.
Текстовые ссылки
Сайт должен содержать текстовые ссылки на другие разделы. Направлено на улучшение видимости поисковыми роботами.
Уникальные URL
Ссылки должны быть уникальными. Но это, думаю, и так понятно.
Создание специальных «кастомных страниц»
Необходимо разработать функционал создания специальных страниц с определенными наборами параметров фильтрации товаров. При создании такого элемента для него задаются параметры, выбирается категория выводимых товаров и т.д. Также для него должна быть возможность задать произвольные h1, title, description, текст с описанием и символьный код (по желанию).
Если пользователь выбирает в каталоге фильтр, абсолютно совпадающий с теми параметрами, которые заданы для такого элемента, то такой странице фильтрации задаются h1, title, description, текст с описанием – не автосгенерированные, а заданные у элемента. Помимо этого, если у элемента задан символьный код, то происходит 301 редирект с адреса страницы фильтрации на адрес такой кастомной страницы. Если символьный код не задан, то просто странице фильтрации с ее адресом задаются указанные h1, title, description, текст с описанием.
С помощью таких страниц удобно создавать подборки товаров из нескольких свойств или нескольких значений одного свойства. Кроме того, можно создать такие подборки, как, например, «недорогие» – т.к. цена, как было определено выше, будет задаваться с помощью GET-параметров, то можно создать страницу с нужным диапазоном цены.
Рекомендации. Реализовать функционал, позволяющий создать кастомные страницы с нужными наборами свойств.
Фильтры — на замену низко частотным категориям
Исходя из советов, которые я представил выше, еще раз повторюсь. Старайтесь избавляться от категорий, в которых не в состоянии представить покупателю широкий ассортимент товаров, соответственно поднимайте товары в каталоге выше и продвигайте именно такую категорию.
Но даже если у вас достаточное количество товаров в категории, не стоит ее разбивать на низкочастотную категорию по которым практически нет спроса.
Внедряйте в конечную категорию товаров фильтры по самым низкочастотным запросам. Это усилит более тяжелый ключевой запрос и избавит от проблем с категориями 4-5 уровня.
И никогда не забывайте, что в категориях у вас есть товары, которые и должны работать по самым низкочастотным запросам избавляя вас от создания «пустых» категорий.
Поиск: многофункциональность
Если покупатели не определились с товарами, на сайте должен быть удобный поисковик.
В пример можно привести вышеописанный магазин автошин и дисков. Именно так стоит формировать структура Каталога и функцию Поиск.
Другой пример: магазин автозапчастей. Каталог имеет абсолютно иной вид: марка авто – модель – группа запчастей – запасная часть
Поиск всегда был наиважнейшим элементом в оформлении сайта, поскольку этой частью посетители пользуются чаще всего.
Если весь имеющийся ассортимент вы выставите на одну страницу, внизу появятся их номера. Такой подход неудобен и, вероятно, изнурительно перелистывать страницы для просмотра имеющегося товара не всем захочется.
2-й этап — заполнение интернет-магазина товарами
Одна из ключевых страниц — карточка товара, так как на ней принимается решение о покупке. Для повышения вероятности её совершения здесь должно быть как можно больше полезной информации, но без перегруженности. Открывая страницу, посетитель должен получить основные сведения о товаре: фото, цену, краткое описание, возможно, условия доставки. Здесь также должна быть кнопка «Купить». При прокрутке страницы покупателю могут демонстрироваться дополнительные данные.
Ключевые элементы карточки товара
Наименование (заголовок)
Он должен размещаться под строкой навигации. Шрифт стоит выбирать заметный, с отличным от основного текста размером.
Фото
У товара без изображения очень мало шансов быть купленным. Снимки можно попросить у поставщика или сделать собственноручно. При этом лучше не ограничиваться одним фото, а снять товар с разных ракурсов.

Цена и кнопка «Купить»
Эти элементы карточки товара, как правило, размещают справа от фото. Чтобы клиенту не пришлось искать цену, она должна иметь не такой шрифт, как остальной текст. У кнопки «Купить» должно быть свойство «призыв к действию» (call-to-action).
Свойства
Для товаров с многочисленными свойствами (мебели, техники и т. п.) стоит выводить на первом экране не полный их перечень, а только несколько позиций и при прокрутке показывать все остальные.
Описание
Подробно описывая товар, вы стимулируете потенциального клиента к покупке. Кроме того, это полезно с точки зрения SEO.

Условия доставки
Этот блок необязательно размещать на странице товара, но это всё-таки стоит сделать. Если ещё на этапе выбора у покупателя будет возможность сразу узнать информацию о времени получения заказа, наличии возможности самовывоза, итоговой стоимости и т. п., он с большей вероятностью примет положительное решение о покупке.

Дополнительные элементы карточки товара
В дополнение к наименованию, свойствам, описанию, цене и другим основным элементам товарной страницы можно разместить на ней следующее:
- отзывы клиентов;
- Upsell-элементы: дополнительные и рекомендуемые товары;
- сведения об оплате и гарантии;
- видеообзоры.
Общая информация о процессе оформления интернет-магазина
При разработке главной страницы онлайн-магазина необходимо ориентироваться на существующие правила. Уже привычным для большинства является размещение меню с левой стороны, а корзины с покупками — с правой. Далее рассмотрим, что должно находиться в верхней, центральной и нижней части сайта, а также в боковых зонах.
3. Правая часть
К правой зоне предъявляют меньше всего требований. Здесь размещаются ссылки на полезную информацию, интересные предложения, новинки ассортимента. Основным условием остается только одно: новости онлайн-магазина не должны отвлекать покупателей от совершения целевого действия. Развлекать, но не уводить в сторону от покупки.
- популярные товары;
- действующие скидки;
- мотивирующие к покупке тексты (рекомендуется использовать косвенную рекламу, без откровенного попрошайничества денег);
- новости о важных мероприятиях (черная пятница, безумный вторник).

5. Нижняя часть
В нижней части дублируют контакты онлайн-магазина, оставляют ссылки на ключевые элементы меню, упрощают навигацию сайта. Указание всех контактов значительно повышает конверсию
Хорошим способом привлечь внимание является размещение внизу открытых вакансий. Компания может получить не только покупателя, но и сотрудника в одном лице
Однако важно не перегрузить эту часть лишней информацией. Новостные статьи и тематические обзоры также добавят очков магазину
Регулярные заметки о новинках повышают лояльность преданных покупателей, привлекают новых. Качественный контент оживляет сайт, демонстрирует заботу о потребителях
Новостные статьи и тематические обзоры также добавят очков магазину. Регулярные заметки о новинках повышают лояльность преданных покупателей, привлекают новых. Качественный контент оживляет сайт, демонстрирует заботу о потребителях.
Именно уникальность дизайна является основополагающей составляющей в процессе создания сайта. Ограниченный бюджет не будет являться преградой, так как можно попробовать вариант готовых шаблонов, это более дешево и может быть уникально из-за огромного количества разнообразных шаблонов.
Очень важно чтобы дизайн и все оформление в целом подчеркивали тематическую направленность продукта и сочетались со всеми товарами по стилю
Какие требования к навигации
Нельзя перегружать главную страницу рекламными баннерами
При использовании рекламного продвижения важно соблюдать чувство меры, избегать больших блоков объявлений
Анимированные изображения скорее вызовут раздражение, чем привлекут внимание пользователя. Они крадут у него драгоценные секунды
Гораздо эффективнее выглядит графический каталог с хитами ассортимента. Качественные фотографии свидетельствуют об основательности онлайн-магазина, надежности взаимодействия с ним.
Текстовая информация на главной должна быть краткой и содержательной. Описание основных сведений о компании и преимуществ сотрудничества с ней должно занимать минимум места. История организация интересует не всех пользователей.
Каждый товар на главной должен быть с ценником, иметь привлекательный вид. Структурированная информация искушает пользователя довериться магазину, и совершить покупку.
Виды структуры
Можно выделить несколько типовых структур, которые чаще всего используются при создании ресурсов.
Линейная
Самый простой вид, который характеризуется последовательным расположением элементов. Пример линейного вида можно углядеть в малостраничниках, визитках, простых лендингах.
Такой вид схемы плохо индексируется поисковыми роботами. Как правило, они отдают предпочтение содержимому главной страницы – все, что находится на следующих уровнях, уже не так интересно.
Поэтому все те же малостраничники, визитки и лендинги размещают основной контент на главной странице. На нее же чаще всего они делают акцент при рекламном продвижении.
Сложная линейная
Все та же линейная, но уже с некоторыми дополнительными элементами, отходящими от основной цепочки. Ее еще называют “линейная с ответвлениями”.
Блочная
Все элементы равны между собой. Представляет собой набор нескольких блоков, которые расположены рядом друг с другом.
Со стороны поискового продвижения такой вариант является более выгодным. Перелинковка и равнозначное положение очень хорошо влияет на индексацию.
Поэтому такую схему очень часто используют на более сложных лендингах или сайтах, которые рассказывают о каком-то конкретном продукте, человеке или событии.
Древовидная
Самый основной вариант, который используется на большинстве проектов. Это иерархическая структура – значит, что каждый элемент может являться составной частью другого. Они разделены по уровням. Самый верхний – главная страница. Далее могут идти рубрики, подрубрики, страницы и записи. Все они распределены по уровням, это и есть иерархия.
В WordPress используется древовидный тип. Страницы, разделы, подразделы, метки и посты – все это можно представить в виде древовидной иерархии, где от одного элемента может идти более десятка различных “ветвей”, а от них тоже могут идти ветви и так до бесконечности.
Выводы
Видно, что над сайтом работали и старались оптимизировать, однако до тонкой настройки структуры (не в глобальном плане задания категорий, а в более узких вопросах) дело не дошло. Несмотря на указанные ошибки, у сайта есть много положительных моментов: хорошая базовая структура (присутствуют основные необходимые категории для каждого раздела, нет явно упущенных кластеров), верно настроены «хлебные крошки» и микроразметка для них, есть раздел «Блог», нет явных дубликатов (в основном благодаря тому, что смарт-фильтр закрыт от индексации в robots.txt). Также нет и лишних элементов. Например, внедрение отдельных адресов для каждой вкладки на карточке товара (описание, характеристики, отзывы) было бы явно лишним и скорее затрудняло бы индексацию сайта, чем способствовало успешному привлечению дополнительного трафика.
Внедрение же указанных рекомендаций, в первую очередь, корректно реализованного смарт-фильтра и кастомных страниц, способствует росту низкочастотного поискового трафика на сайт.