Структура сайта — разбираем на конкретном примере
Содержание:
- Шаг 4. Сделать обложку
- Шаг 7. Оптимизация
- Твердо определите тип будущего сайта
- Внедрите призывы к действию
- Способ 3: Создание сайта с помощью фрилансеров или вебстудий
- Способы создания сайта
- Мобильные хитрости
- Зачем нужен раздел FAQ
- Как создать хороший звук
- Примеры создания структуры веб-сайта
- Что ещё нужно знать про группу ВКонтакте
- Важные моменты
- Как сделать страницу сайта в блокноте
Шаг 4. Сделать обложку
Обложка — это первое, что видит пользователь, зайдя на сайт. Она формирует впечатление о вас, поэтому постарайтесь сделать её классной.
Выберите шаблон
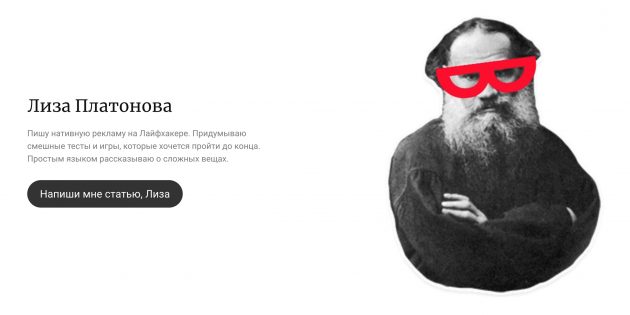
Я создаю контент. Мне нечего ставить на заглавную страницу, кроме себя, но на весь экран такая фотография не сгодится. Поэтому я выбрала шаблон с текстом слева и фотографией справа:
 Так выглядит шаблон без редактирования
Так выглядит шаблон без редактирования
Настройте шаблон под себя
У каждого блока можно менять структуру, добавляя или удаляя ненужные элементы. Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Добавьте фотографию
Селфи и снимки из отпуска не подойдут, нужно что-то менее расслабленное. У меня подходящей фотографии не нашлось, но был любимый стикер из Telegram. Для начала я решила использовать его, а потом заменю на своё фото. Если хотите, можно обойтись совсем без него: важнее показать не какой вы красивый, а что умеете делать в своей профессии.
Напишите о себе
Кто вы и чем занимаетесь? Должно получиться ёмко, информативно и нескучно. Желательно быть искренним и показать, в чём вы сильны. У меня получилось так:

Посмотрите, что получилось
Воспользуйтесь предпросмотром, переключая иконки над панелью редактора. Так вы увидите, как будет отображаться обложка на экране десктопа, смартфона и планшета.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Твердо определите тип будущего сайта
Это стоит сделать тогда, когда вы уже определились с целями и методами привлечения трафика. Условно мы можем разделить все сайты для бизнеса на четыре типа.
Поговорим о каждом по порядку и опишем их плюсы и минусы.
Лендинг
| Что это? | Плюсы | Минусы |
| Одностраничный сайт. Подойдет для создания личного сайта-визитки, рекламы отдельного товара, услуги или мероприятия. Часто бывают «одноразовыми» – рекламируют один товар или услугу ограниченное время, после чего удаляются. | Очень дешево, просто и быстро в исполнении. | Не подходит для SEO-оптимизации (только реклама). Не получится предоставить много информации, разноплановая информация на одной странице также воспринимается плохо. |
Корпоративный сайт
| Что это? | Плюсы | Минусы |
| Простой многостраничный сайт. Как правило, включает в себя от 4 страниц (главная, услуги, о компании, контакты), а также простейшие формы (обратная связь), калькуляторы и т.д. Подойдет для онлайн-представительства компании, индивидуального предпринимателя, рекламы крупных мероприятий и для любых простых задач. | Относительно дешево, довольно просто в исполнении. Можно продвигать по SEO. Дает возможность структурировать информацию, передать большое количество данных без потери качества. | Дороже лендинга, нужно работать над каждой отдельной страницей, прорабатывать структуру сайта и навигацию. |
Корпоративный сайт + сложные модули (без онлайн-продаж)
| Что это? | Плюсы | Минусы |
| Многостраничный сайт. Может включать в себя множество разделов, в том числе каталог, карточки товаров, отдельные страницы под специальные возможности. Подойдет для онлайн-витрин, сайтов отелей, кинотеатров и т.д. | Можно реализовать любые сложные стратегии интернет-маркетинга, собирать лиды на конкретные товары или услуги, более интерактивно взаимодействовать с клиентом. Как правило, такие сайты очень хорошо продвигаются по SEO. | Чаще всего дорого, долго и сложно, реализация сложных функций требует усилий опытных специалистов. |
| Что это? | Плюсы | Минусы |
| Многостраничный сайт с карточками товаров, корзиной и продажами с сайта. | Непосредственная реализация товаров с сайта. Множество уникальных вариантов для SEO-продвижения. | Дорого и сложно (хотя зависит от размера). Необходимо дополнительно настраивать сложный функционал (корзина, платежные системы и т.д.) |
Внедрите призывы к действию
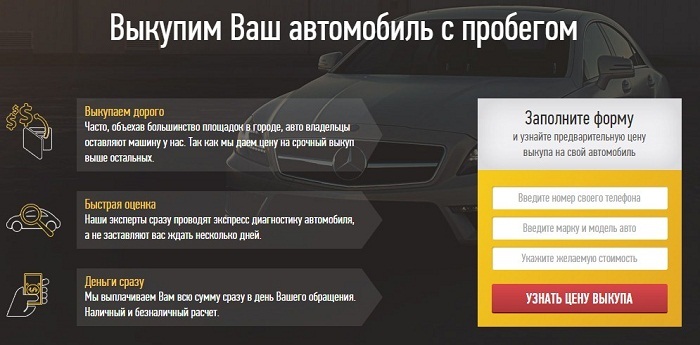
Важный момент для коммерческих проектов. Задумайтесь: когда пользователи переходят на ваш сайт, знают ли они что им делать дальше? CTA-элементы (Call To Action – призыв к действию) являются теми самыми направляющими и указывают на следующий шаг, который пользователь должен сделать на странице.
Вот несколько примеров:



Не стоит ожидать, что посетители вашего сайта сами выполнят те действия, которые вам нужны. Прямо им это предложите! Те, кому это не нужно, все равно подобные призывы проигнорируют, а вот по заинтересованным пользователям показатель конверсии вырастет.
Это отличная возможность получить больше продаж, лидов или просто просмотров страниц. А главное – эффект от подобных действий несложно отследить, и путем регулярных экспериментов можно найти оптимальное для себя решение.
Способ 3: Создание сайта с помощью фрилансеров или вебстудий
Еще один способ создать свой сайт — это заказать его разработку. Честно говоря, тут особо нечего говорить, т.к. все довольно очевидно (вы платите разработчику — он разрабатывает сайт). Но некоторые важные и неочевидные моменты мы все же разберем.
Особенности создания сайта с помощью фрилансеров или вебстудий
Самое важное, что вам нужно понять — хороший фрилансер или вебстудия, не будут продавать услуги по созданию сайта дешево. Это значит, что для заказа сайта, вам нужно будет выложить кругленькую сумму, а это примерно от 10.000 до 50.000 рублей, в зависимости от того, какие у вас пожелания и как вы умеете договариваться
Второе, что важно понять — на рынке создания сайта существуют много раскрученных исполнителей, которые делают гавносайты за большие деньги (от 100к+) и также есть куча школьников, которые делают сайты за копейки (от 500 руб.). И в первом и во втором случае сайт вы получите говенный, только в первом случае вы переплатите, а во втором будете довольно долго ждать результата
Из вышеописанного нужно запомнить одну простую вещь:При заказе сайта очень важно правильно выбрать исполнителя и отслеживать промежуточные этапы его работы
Ну и для полноты картины, давайте разберем на что нужно обращать внимание при выборе исполнителя, чтобы в результате не остаться без денег и без сайта
На что обращать внимание при выборе подрядчика при создании сайта
Пункт 1: Наличие портфолиоОбязательно обращайте внимание на портфолио работ. В них должны присутствовать те форматы сайтов и в том качестве, которое вы хотите получить
Не лишним будет проверить «подпись разработчика» в подвале сайта, ее специально оставляют в самом низу страницы (обычно подписывают, что сайт создан «такой-то» студией или «таким-то» специалистом). Если там указан другой специалист отличный от того с кем вы общаетесь, есть шанс нарваться на мошенника.
Пункт 2: Наличие отзывовПонятно, что отзывы довольно легко подделать, но на них тоже стоит обращать внимание и по возможности пообщаться с бывшими заказчиками, чтобы узнать подробнее о выбранном подрядчике. Пункт 3: Не лениться гуглитьНе поленитесь загуглить информацию о выбранном исполнители, возможно отзывы указанные на сайте прямо противоположны отзывам из других источников
И естественно эти отзывы тоже стоит воспринимать, только в том случае, если они прямо указывают на какие-то конкретные недочеты или проблемы связанные с исполнителем
Пункт 3: Не лениться гуглитьНе поленитесь загуглить информацию о выбранном исполнители, возможно отзывы указанные на сайте прямо противоположны отзывам из других источников. И естественно эти отзывы тоже стоит воспринимать, только в том случае, если они прямо указывают на какие-то конкретные недочеты или проблемы связанные с исполнителем.
Когда стоит заказывать сайт у фрилансеров/вебстудий
Сайт стоит заказывать в тех случаях, когда у вас уже есть готовый продукт на продажу и есть лишние 15-20к рублей, которые вы с легкостью можете потратить, не переживая при этом, что что-то может пойти не так.
Способы создания сайта
Существует несколько способов, я остановлюсь на наиболее известных и доступных. У всех из них есть свои недостатки и достоинства
Проще пройти через все и понять что важно, а что нет, но я попробую пояснить
Создание сайта с помощью языков программирования
Для этого потребуются знания, в первую очередь язык гипертекстовой разметки HTML, а также CSS — каскадные таблицы стилей. С помощью HTML строится каркас будущего сайта, а через CSS настраивается его внешний вид.
Если же планируется динамический сайт, то потребуется проявить свои знания в использовании скриптового языка программирования PHP. Его еще иногда называют серверным языком, благодаря его способности тесно взаимодействовать с сервером. Ну и конечно же не повредит javascript, который внесет свою лепту в развитие сайта.
Также сюда можно добавить flash, но нужно помнить, что сайт, полностью написанный на flash, будет иметь проблемы с индексацией, в первую очередь со стороны Яндекса. Разумным будет использование этой технологии в небольших объемах, по надобности. Например, в виде спецэффекта, анимированного заголовка или облака тегов.
Подведя итог данному пункту можно сказать, что для создания сайта потребуется лишь блокнот.
Использование визуальных редакторов
В данном случае потребуются минимальные знания. Путем нехитрых действий, например, перетаскиванием блоков, настраивается внешний вид. Думать о внутреннем содержимом (исходном коде) не обязательно. Естественно, что данный метод создания сайта подходит лишь для новичков. Исходный код при использовании визуальных редакторов захламлен ненужными тегами и имеет очень много лишнего.
В свое время, очень давно, когда у меня не было даже подключения к интернету, я «баловался» на Microsoft FrontPage в режиме визуального редактора. Создавал сайт (если это так можно назвать), который состоял из нескольких страниц (естественно, статических). И хранилось все это дело на моем жестком диске. Сейчас даже смешно вспоминать.
Вот так я стоял на заре открытия для себя новой сферы.
Сервисы создания сайтов
Неплохой вариант для начала. Существует большое число сервисов, предлагающих данную услугу по созданию сайта. За примерами далеко ходить не надо — WordPress, Blogger, LiveJournal (сервисы по созданию и ведению блогов). Ну и UCOZ с Яндекс.народ — тоже подойдет. Все перечислять не буду, их очень много, приведенные для примера являются самыми известными.

Потребуется зарегистрироваться и при помощи конструктора или уже готового шаблона создать сайт. Все очень просто, главное платить за хостинг не обязательно, а в довесок Вам бесплатно вручат домен третьего уровня.
Создание сайта на CMS движке
Существуют как платные так и бесплатные системы управления контентом.
CMS — Система управления содержимым (контентом), способная объединить в себе различные данные.
Я предпочел WordPress и в первую очередь выбор пал именно на этот движок ввиду его бесплатности, а уже по ходу узнал о всех его преимуществах и не разочаровался. Взломанные платные движки я не рекомендую использовать — это поставит под угрозу безопасность сайта.
Знание языков программирования не обязательно, но приветствуется. К тому же если Вы серьезно намерены заняться созданием своего сайта, то придется свыкнуться с мыслью, что основы знать необходимо, чтобы не стоять на месте, а двигаться дальше, вперед!
Ну вот, основные способы я постарался изложить. Все из них я испытал на себе и остановился на последнем, а Вы?
Мобильные хитрости
Многие сегодня заходят в социальные сети с мобильных телефонов, поэтому обратите внимание на то, как ваша страница смотрится на экране мобильного устройства. Например, ваш аватар на странице «ВКонтакте» с мобильного устройства заключается в квадрат или круг
Если полная его версия представляет собой прямоугольник, внизу которого расположена нужная информация или просто значимые части рисунка/фото, они окажутся обрезанными. Если логотип или название вашего бренда выполнены очень мелко, то они будут трудноразличимы
Например, ваш аватар на странице «ВКонтакте» с мобильного устройства заключается в квадрат или круг. Если полная его версия представляет собой прямоугольник, внизу которого расположена нужная информация или просто значимые части рисунка/фото, они окажутся обрезанными. Если логотип или название вашего бренда выполнены очень мелко, то они будут трудноразличимы.
Зачем нужен раздел FAQ
Другая альтернатива — обратный звонок, с помощью которого посетитель заказывает звонок от специалиста. Так он может проконсультироваться по всем интересующим вопросам с реальным представителем компании.
Предметом вопроса далеко не всегда может быть дефект или проблема. Иногда требуют прояснения простые вещи, которые очевидны для создателей и постоянных пользователей продукта или информационного ресурса, но далеко не очевидны для новичков. Это может быть вызвано нехваткой их времени, сложностью продукта или не самым лучшим юзабилити ресурса.
FAQ облегчает жизнь администраторам ресурсов, избавляя их от необходимости многократно отвечать на типичные вопросы. Практика показывает, что люди нечасто стараются решить проблему самостоятельно. Многие обращаются за помощью, не пытаясь разобраться
Для таких особенно важно указать наличие блока с ответами
Как создать хороший звук
Вот несколько простых советов, которые помогут сделать звуковые эффекты и музыку лучше.
Во-первых, звук должен соответствовать тому, что происходит в игре. Например, во время сражения или погони должна играть напряжённая музыка, в то время как в спокойной обстановке нужно что-то расслабляющее.
Во-вторых, звук должен быть в одном стиле. Сравните мультяшное звучание «Super Mario Odyssey»:
и драматичное звучание «Uncharted: a Thief’s End»:
В обеих играх стиль звука помогает создать необходимую атмосферу. Попробуйте представить, что Натан Дрейк прыгает с таким же вскриком, как это делает Марио, и вся магия тут же исчезнет.
В-третьих, важна динамика громкости. Например, винтовка должна стрелять громче пистолета, но тише дробовика. Взрыв гранаты должен перебивать все эти звуки
Чтобы научиться лучше подбирать громкость, важно понимать, как работает человеческое восприятие
Если у вас в руке будет монета весом в 10 граммов, то добавление ещё одной такой же монеты будет ощутимым. Если же вы держали целый мешок с деньгами, то даже не заметите, если кто-то добавит или заберёт ещё несколько монет. Точно так же работает восприятие громкости.
В-четвёртых, нужно не бояться креативить или использовать технические хитрости. Вы можете манипулировать звуком внутри игрового движка, чтобы добиться необходимого результата. Например, в статье о создании гонки в Unity я менял питч звука мотора, чтобы добавить ощущение скорости.
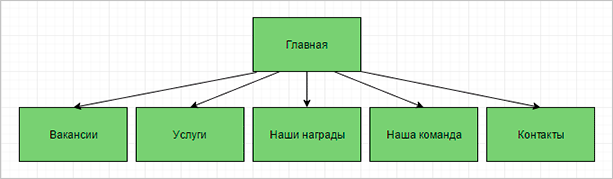
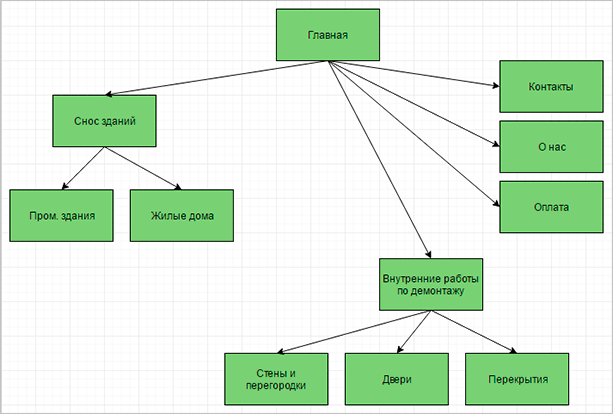
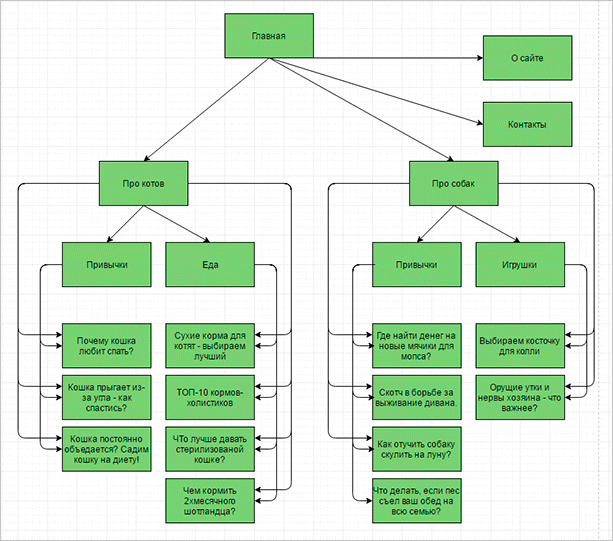
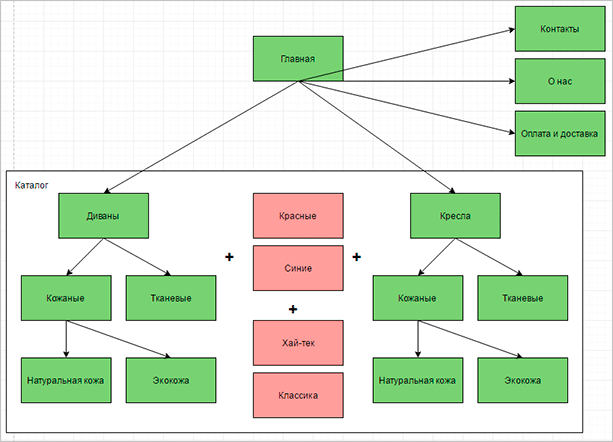
Примеры создания структуры веб-сайта
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
Визитка
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.

Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
Коммерческий ресурс
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.

В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
Информационный проект
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.

При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.

Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Что ещё нужно знать про группу ВКонтакте
1. Собственные навыки и пожелания
Также вспомните, в чём вы разбираетесь. Может, вы бухгалтер или юрист. Тогда почему бы не консультировать людей? Следует ориентироваться и на свои вкусы. При выборе тематики начните с вопроса — Что мне нравится? И составьте список. Продумайте, какой контент вы будете публиковать. А затем приступайте к выбору названия.
2. Приглашения в группу и ограничения
О чём я хочу вам ещё рассказать. Помните о том, что в группу ВКонтакте не получится пригласить много друзей за один раз. Прошли те времена, когда не было ограничений. На данный момент в сутки разрешено приглашать до 40 человек. Но замечено, что эти «сутки» истекают через 8 часов.
И всё же, я советую во вновь созданный паблик набирать участников аккуратно. Чтобы система не заподозрила автоматические заявки, отправляйте их друзьям с промежутками. Например, пригласили 10 человек. Через несколько минут ещё 15. Но в зрелую группу можно и сразу 40. Только не слишком быстро.
3. Группа или паблик?
Также стоит учесть, создавая сообщество, что оформив его как публичную страницу, вы не сможете приглашать друзей. Но оно будет появляться в поисковых системах. Далеко не всегда. И лично мне эта идея не нравится. А в группу ВКонтакте есть возможность приглашать друзей. Но менять такую структуру можно лишь раз в 30 дней. Поэтому начинать следует именно с группы.
4. Название и оформление
Кроме того, чтобы привлечь максимальное внимание, нужно хоть как-то выделиться на фоне подобных пабликов. Поэтому придумайте запоминающееся название
Смотрите в поиске групп, чтобы оно не повторялось. Пусть обложка и оформление будут оригинальными. Вам может помочь инструкция по созданию цветовой гаммы в бесплатном сервисе Adobe Color. А контент имеет собственный стиль.
Тут напрашивается ещё один совет. Если вдруг ваш выбор получился неудачным, а подписчиков уже много, не стоит кардинально менять тематику группы. В правилах ВК говорится о наказании за такие метаморфозы. Но если ваши участники не пожалуются, то вряд ли вам грозит бан. Тем более, если группа ещё не монетизирована. Но знать об этом нужно.
Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно
Как сделать страницу сайта в блокноте
g class=»aligncenter wp-image-10759 size-full lazy» src=»data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20700%20400’%3E%3C/svg%3E» data-src=»https://ifish2.ru/wp-content/uploads/kak-sdelat-stranitsu-sajta5.jpg» alt=»Как сделать страницу сайта в блокноте» width=»700″ height=»400″ data-srcset=»https://ifish2.ru/wp-content/uploads/kak-sdelat-stranitsu-sajta5.jpg 700w, https://ifish2.ru/wp-content/uploads/kak-sdelat-stranitsu-sajta5-300×171.jpg 300w, https://ifish2.ru/wp-content/uploads/kak-sdelat-stranitsu-sajta5-350×200.jpg 350w» data-sizes=»(max-width: 700px) 100vw, 700px»>
Теперь расскажу о том, сделать первую страницу сайта в блокноте – текстовом редакторе, имеющемся на любом компьютере или ноутбуке, независимо от используемой операционной системы. Для этого понадобятся навыки HTML.
Но не нужно бояться этих 4 букв. Ничего страшного и опасного они не скрывают. Зато полученные навыки помогут вам приобрести уверенность. Ведь изучение такого направления, как сайтостроение всегда начинается с обучения HTML. Чтобы сгенерировать страницу, достаточно выполнить 6 простых шагов. Сначала откройте блокнот – в нем вы будете писать теги. То есть, «программировать».
1. Главный тег
Основным тегом считается — с него начинается и заканчивается страница. Между ним располагается остальной код, который и будет формировать вашу страницу. Заканчивается она .
2. Сохранение
Сразу хочу остановиться на том, как правильно сохранять страницу. Когда весь код будет готов, сохраняйте документ, только правильно выберите его формат – вам нужен html. Сохраняя документ, выберите ему такие имя и расширение – index.html.
Такой документ можно открывать в любом браузере. Он будет демонстрировать вам, как выглядит страница, написанная вами с помощью тегов.
3. Простые теги
Изучите все простые теги, посредством которых будет выполняться макетирование, создание страниц. Посредством них и напишите код, который вам нужен. Вот несколько:
- — заголовок страницы;
- — краткое текстовое описание страницы;
- — основной текст.
Между тегами впишите название, описание, текст. Не забывайте сохранять файл после окончания работы.
4. Форматирование
Когда основной текст вставлен в тег
и закрывающего тега
По умолчанию тексты выравниваются по левому краю. В принципе, это выглядит вполне привлекательно и аккуратно. Если вас интересует другие варианты выравнивания, используйте параметр align с такими значениями, как:
- left;
- center;
- right;
- justify.
Если хотите некоторые части текста хотите выделить, акцентировать на них внимание читателей страницы, используйте тег. Заключенные в него слова будут выделены жирным
Если хотите, чтобы текст был наклонным заключите его в тег .
5. Изображения
Чтобы страница была красивой, яркой, на нее нужно обязательно добавить картинки, рисунки. Подберите изображение, которое идеально подходит под тематику текста. В графическом редакторе обрежьте все лишнее, скадрируйте. Картинку сохраните в ту папку, где находится все изображения для сайта.
Поставьте тег img src=»picture.jpg»> в той части текста, где должна размещаться картинка. В нем слово picture = названию картинки, ее полное имя, которое вы ввели при ее сохранении.
Сохраните свой документ в блокноте. Откройте в браузере и посмотрите, все ли вас устраивает. Если нет – внесите изменения, если да – значит вы усвоили, как сделать страницу сайта в блокноте.