Курсы по созданию сайтов: топ-12 лучших обучающих программ для начинающих
Содержание:
- Здраво оценивайте свои силы и четко определитесь с инструментами
- С чего начать: подбираем домен и хостинг
- Как выбрать такой конструктор?
- Алгоритм, как продвинуть сайт самостоятельно
- Доменное имя для сайта
- Что нужно знать о создании сайта
- Во что обойдется собственный сайт
- Создание сайта на платформе CMS
- Что нужно знать для создания успешного сайта на WordPress
- Оптимизация ускорения загрузки страниц
- Базовая оптимизация строго обязательна
- Фреймворки и другие инструменты для упрощения разработки
- АНО ДПО «ШАД»
- Дополнительные методы получения дохода
- Шаг 7. Оптимизация
- Как настроить главную страницу?
- CMS
- Шаг 3. Составляем техническое задание
Здраво оценивайте свои силы и четко определитесь с инструментами
Переходим к самой разработке сайта. Тут вы можете пойти двумя путями, делать сайт самостоятельно или поручить его создание специалистам.
Создать сайт вы сможете благодаря различным конструкторам и специальным расширениям. Чтобы пользоваться ими, не нужно владеть навыками верстки. Как правило, вы выбираете блоки из предложенных вариантов и размещаете их на страницах сайта, персонализируя при помощи собственного контента. Рассмотрим вариант «попроще» и «посложнее».
«Посложнее» – создание своего сайта на настоящей, «взрослой» CMS WordPress с использованием специальных плагинов для упрощения работы, например, плагина Elementor. Придется повозиться, приобрести хостинг, зарегистрировать домен, разместить на хостинге и установить CMS, после чего во встроенном каталоге плагинов найти Elementor и установить на свой сайт.
Работать с ним чуть сложнее, чем с Тильдой, но сделать корпоративный сайт или лендинг на нем своими силами вполне реально. Самое главное – на выходе у вас получится создать «настоящий», самостоятельный сайт на самой популярной в мире CMS, который можно будет дорабатывать и оптимизировать как вашей душе угодно. В некоторых местах, конечно, придется повозиться, но у Elementor большое комьюнити (даже в России), обучалки и мастер-классы на YouTube также присутствуют – проверяли совсем недавно.

Если же вам жалко тратить на все это время или вам нужен сайт с функционалом посложнее – стоит передать разработку сайтов профессионалам. В таком случае, обязательно напишите подробное ТЗ. А именно: обязательно укажите цель создания сайта, как планируете продвигаться, что примерно должно быть на сайте, не забудьте приложить примеры понравившихся ресурсов и ваш ориентировочный прототип/прототипы. Все это поможет значительно ускорить процесс разработки и получить по итогу именно такой сайт, который нужен.
С чего начать: подбираем домен и хостинг
Начать нужно с выбора доменного имени и хостинга. Первое – как будет называться ваш проект. Это имя прописывается в адресной строке браузеров. Хостинг – физическое место, на котором будет размещаться сайт, дабы пользователи имели к нему доступ в любое время суток.
Регистрируем доменное имя
Нужно помнить, что при его выборе следует обязательно придерживаться определенных правил. В частности, желательно, чтобы имя отображало суть сайт. Дабы уже по названию пользователи могли понимать, о чем он рассказывает. Или чтобы имя хотя бы отдаленно ассоциировалось с тематикой статей.
Также правильно выбирайте расширения – то есть, ту часть имени, которая идет после названия. Наиболее распространенные расширения:
- .com;
- .org;
- .net.
Они подходят для проектов любой направленности. Конечно, сегодня операторы предлагают и прочие варианты, среди которых встречается даже такое смешное, как .pizza, но не нужно им доверять. Лучше классики нет ничего!
Еще один вариант – выбрать географическую привязку:
- .ua – Украина;
- .by – Беларусь;
- .es – Испания;
- и др.
Тут уже все зависит, в каком именно регионе вы проживаете, или на какой регион будете ориентироваться при продвижении сайта.
Обязательно убедитесь, что выбранное имя свободно для вашего расширения. Не выбирайте имена:
- созвучные с названиями известных проектов;
- слишком длинные;
- с черточками, подчеркиваниями и цифрами;
- со сложными сочетаниями букв и символов.
Регистрация доменного имени обойдется в небольшую сумму – ежегодно нужно будет платить от 3 до 10 долларов.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Регистрируемся на хостинге
Следующий пункт в моей пошаговой инструкции, как научиться делать сайты с нуля самому, предполагает регистрацию на хостинге. В данном случае вам нужно найти провайдера, предоставляющего подобные услуги, и зарегистрировать свой проект. Просто заполните все поля, что попросит система.
При выборе хостинга, учитывайте такие параметры, как:
- надежность работы;
- уровень защиты от вирусов и хакеров;
- адекватность службы поддержки;
- опыт;
- и прочие моменты
(смотрите видео всего 24 минуты и вы узнаете всё о хостинге)
При регистрации выбирайте тариф, подходящий вам. Скажу, что идеально платить сразу за год пользования услугами хостинга, чем помесячно – это выгоднее финансово. Ежемесячная оплата в итоге будет намного более высокой, чем ежегодная.
После того, как произведете оплату, сможете пользоваться хостингом и заниматься дальнейшими работами по созданию сайта.
Как выбрать такой конструктор?
Использование высококачественного конструктора означает, что любой пользователь может создать свой ресурс на автомате. Именно поэтому выбор такого сервиса – это ваш первый шаг при создании сайта с нуля самостоятельно. Любой из них не требует введения кодов. Это означает, что вам не нужно будет тратить много денег на найм фрилансеров, чтобы разобраться с разработкой и созданием сайта.
При выборе конструктора руководствуйтесь следующими параметрами:
- какой интерфейс вы считаете самым простым в использовании;
- какие шаблоны и дизайнерские функции вам больше всего нравятся;
- помогает ли функциональность конструктора создать сайт, который вы запланировали.
Также полезно проверить, как каждый из данных конструкторов подходит для мобильных версий сайтов
Поскольку сегодня большое количество пользователей (потенциальных посетителей вашего сайта) заходят в Интернет с помощью смартфонов, очень важно, чтобы ваш ресурс выглядел хорошо на любом устройстве. Перед тем как сделать сайт, изучите возможности каждого сервиса
В этом плане все темы Squarespace чувствительны к мобильности (это означает, что загружаемые страницы автоматически будут выглядеть одинаково, независимо от того, какое устройство использует ваш посетитель). Jimdo и Weebly предлагают широкий спектр мобильных версий, в то время как Wix и GoDaddy предоставляют мобильные редакторы, которые позволяют настраивать отображение вашего сайта, чтобы он выглядел более удобно на мобильных устройствах или вообще скрывал определенный контент от мобильных браузеров.
Хорошие конструкторы позволяют переключаться между полной и мобильной версиями, чтобы вы могли выполнить различные настройки. Обучение созданию сайтов с помощью этих сервисов происходит очень легко. Стоит отметить, что вышеуказанные сервисы имеют весьма ограниченные бесплатные функции. Если же вы хотите создать большой сайт, вам придется ежемесячно оплачивать их использование.

Вы также можете создать свой ресурс с помощью движка (такого как WordPress), но только в том случае, если вы имеете основы технических знаний, или же прибегнуть к помощи студии по созданию сайтов. Простые CMS могут оказать существенную помощь, но иногда в них требуется вносить изменения в коды для исправления ошибок.
Алгоритм, как продвинуть сайт самостоятельно
Вы задаетесь вопросом, как продвигать сайт самостоятельно? Пошаговая инструкция, подготовленная нами, поможет вам разобраться с этой проблемой.
Продвинуть сайт в Яндексе самостоятельно можно научиться, и ничего особо сложного в этом нет. Главное выяснить, как работают поисковые системы, и оптимизировать под них свой ресурс. Для этого необходимо немного освоить SEO, чтобы уметь правильно подать информацию на сайт, ведь просто грамотно написанная статья или текст – это еще не оригинальный контент.
Запрос, который вводит посетитель, называют ключом, именно по этим ключам поисковая система и находит необходимые сайты. Поэтому контент, размещаемый на сайте, должен иметь корректные ключевые слова, желательно с прямым вхождением.
Поисковики на первые места выводят только полезную информацию, корректно составленную и поданную
Очень важно, чтобы статьи, размещенные на сайте, были уникальными, без «воды», структурированными и понятными читателю. Информация должна быть полезной и достоверной.
Чтобы привлечь к своему сайту как можно больше аудитории, следует использовать возможности социальных сетей
Можно разместить на своем сайте функциональные кнопки социальных сетей, чтобы каждый посетивший ваш сайт человек мог поделиться информацией со своими друзьями. Вы можете создать группу в сети, где будете размещать ссылки и анонсы на интересные статьи и новости с вашего сайта.
Сформируйте на других сайтах ссылки, которые бы могли переадресовывать читателя на ваш сайт.
Немалую роль играет и дизайн сайта, на интересно оформленных сайтах люди проводят гораздо больше времени, чем на простых, примитивных.
Воспользовавшись нашими советами, вы сможете продвинуть сайт в ТОП самостоятельно и обеспечить своему сайту качественную раскрутку. А если вы хотите продвигать свой сайт под руководством Юрия, то на такой случай у мы проводим онлайн-вебинары мастер группы «Аквариум» , которые проходят два раза в месяц в 20:00 по московскому времени. Занятия построены в виде вопросов и ответов. Вы пишите их конкретно по вашему сайту, Юрий отвечает на них, анализирует ваш сайт. В конце занятия вы получаете полную инструкцию по вашему сайту.
Также, в ходе вебинара, вы видите анализ сайтов других участников, а полученный опыт можете использовать при усовершенствовании своего проекта. Кроме того, на каждом занятии ваш тренер будет рассказывать о новых фишках и приемах для раскрутки и монетизации сайта.
Надеемся теперь вопрос, как продвинуть сайт самостоятельно, не будет создавать для вас проблему, и вы сможете быстро и легко оптимизировать его таким образом, чтобы он мог конкурировать с другими сайтами и занимать ведущие места в ТОПах.
Доменное имя для сайта
Как уже было сказано выше, придумать доменное имя владельцу сайта стоит самостоятельно и задача эта не связанная напрямую с веб-сервером. Она обеспечивается при непосредственном участии службы DNS — Domain Name System (система доменных имен), в которой задействовано множество серверов по всему миру.
Сайт, имеющий доменное имя проще найти в Сети и принцип его поиска на первый взгляд, сложен. Пример поиска сервера example.com.
Интернет-браузер направляет запрос DNS-серверу провайдера Интернета, который, в свою очередь пересылает его одному из авторитетных DNS, ответственных за зону com. Тот, в свою очередь, находит в своих записях, какие DNS-серверы отвечают за зону example.com, после чего один из этих серверов возвращает обратно по той же цепочке IP-адрес веб-сервера.
К самому веб-серверу браузер обращается уже по IP-адресу и так же передает ему доменное имя запрашиваемого сайта. Информация о доменном имени сайта должна присутствовать в настройках веб-сервера, DNS-серверов хостера и авторитетных (непосредственных) DNS-серверов. Так как на одном сервере (с одним IP-адресом) может располагаться несколько сайтов, и определить, который из них нужен пользователю, сервер может только по доменному имени.
Всю эту процедуру нужно знать или, по крайней мере, представлять, если вы решили регистрировать доменное имя через специальные регистраторы. Но на практике, все гораздо проще. Большинство хостингов предоставляют возможность регистрации доменных имен. В этом случае всю процедуру по настройке DNS-серверов и прочих соединений, берет на себя хостинг. Ваша задача придумать доменное имя, выбрать тарифный план хостинга и перечислить деньги.
Конечно, для первого знакомства с различными непонятными терминами, вполне достаточно и пугаться этого не стоит. Как было сказано выше, большую часть всей рутины может взять на себя выбранный вами хостинг-провайдер, при условии, что вы сами захотите оформить закупку и управление доменом через выбранный хостинг.
Для более ясной картины, посмотрите видеоурок из платного курса
Что нужно знать о создании сайта
Уже давно большинство современных веб-сайтов строится с помощью специальных движков-установленных на сервер программ, служащих для автоматического создания веб-страниц. Задача администратора в основном сводится к тому, чтобы установить и настроить движок. Наполнение сайта различными материалами (контентом) тем более не требует специальных знаний — этот процесс аналогичен созданию документов в обычном текстовом редакторе Microsoft Word.
Принципы работы движков, с помощью которых можно быстро , описан в отдельной статье, как работает веб-сайт, рекомендую прочитать для общего развития.
Такой подход подойдет начинающим веб-мастерам не имеющих ни малейшего понятия с чего начать создание сайта. В дальнейшем, после освоения некоторых понятий и принципов работы таких как хостинг, домен, сервер и прочих непонятных на первый взгляд названий, будет проще. А пока разберем некоторые непонятные названия и что нужно знать для создания сайта.
Во что обойдется собственный сайт
Тем, кто не нуждается в эксклюзивном дизайне или слишком богатыми возможностями ресурса, тратиться на услуги специалистов не придется. Необходимые минимальные вложения, которые нужно будет сделать-оплатить хостинг (настроенный и обслуживаемый веб-сервер для размещения сайта). Сумма зависит от потребностей ресурса. Если нагрузки большой и места для хранения файлов не ожидается, расходы составят 180-300 рублей в месяц.
От 350-600 рублей в год стоит доменное имя (адрес сайта в Интернете) второго уровня (mysite.ru), которое нужно будет придумать самостоятельно, желательно созвучным с названием сайта или темой ресурса.
На многих хостингах домен третьего уровня (mysite.example.com) можно получить бесплатно, но в этом случае пользователь может выбрать только имя mysite.
Что касается программного обеспечения, то его можно получить даром. Все необходимое для работы движка уже имеется на хостинге. Сам движок для сайта можно выбрать в Сети, где их предостаточно и на любой вкус.
Создание сайта на платформе CMS
CMS (система управления сайтом) – программное обеспечение для создания сайтов и управления контентом. CMS классифицируются по многим параметрам: бесплатные и коммерческие, коробочные и самописные, универсальные и специализированные.

Так называемые «движки» значительно упрощают работу вебмастера, позволяя легко осуществлять текущие задачи:
- разрабатывать сайты в кратчайшие сроки;
- управлять контентом или делегировать права сотрудникам;
- изменять дизайн с помощью готовых макетов, не затрагивая содержимое;
- добавлять необходимый функционал путем установки плагинов;
- переносить сайт на новый хостинг.
В то же время процесс создания сайта на платформе CMS требует навыков выбора хостинга, передачи данных по протоколу FTP, регистрации доменных имен. Кроме этого, бесплатные движки не отличаются высокой степенью безопасности и часто подвергаются хакерским атакам.
Выбор CMS зависит от вида создаваемого сайта, но наиболее популярным движком является WordPress, на базе которого создано больше половины общего числа всех CMS-сайтов. Это бесплатный программный продукт с открытым исходным кодом, изначально ориентированный на создание блогов. Однако со временем к нему было разработано огромное число плагинов для решения различных задач, и сегодня WordPress можно назвать универсальной платформой.
В число достоинств, благодаря которым система завоевала популярность, входят: бесплатность, удобная административная панель с грамотно разработанной структурой меню, тысячи готовых шаблонов с адаптивной версткой, регулярные обновления системы, наличие базы знаний для пользователей, возможность создания сайтов практически всех типов.
Что нужно знать для создания успешного сайта на WordPress
О том, как создать сайт на WordPress пишут много людей и «специалистов». Все говорят о том, что это очень легко! Конечно, прочитав такие статьи, сразу хочется тут же начать работу над сайтом и получать огромные деньги от рекламы.
Я не буду вводить вас в заблуждение и надевать вам розовые очки! Наоборот, будут с вами предельно честным – создание успешного и посещаемого сайта, который будет приносить вам прибыль, дело не простое. Да, повторить определенные действия, описанные мною в статье, не сложно, но для достижения успеха придется вложить немало ежедневного труда.
А также получить определенные знания. В частности, следует владеть навыками работы с:
- текстовыми редакторами;
- графическими редакторами.
Чтобы сайт был посещаем, статьи были на первых позициях в выдаче поисковых систем, важно знать хотя бы основы SEO. Это поможет вам провести эффективную оптимизацию всего сайта в целом и отдельных частей в частности
В первую очередь вам необходимо будет составить семантическое ядро – это подбор запросов, по которым ваш сайт будут искать пользователи в будущем. Для подбора ключевых слов рекомендую пользоваться онлайн-сервисами:
- Яндекс Вебмастер;
- Google AdWords.
Поможет в этом и специальная программа KEYCollector.
Оптимизация ускорения загрузки страниц
Не редко пользователи сталкиваются с ситуацией, когда сайт работает уж слишком медленно. Это не очень хорошо – во-первых, пользователи не любят ждать загрузки, во-вторых, поисковым роботам не понравиться такая работа сайта, а поэтому он будет плохо индексироваться.
Медленная работа – следствие установки большого количества плагинов. Хотя, описанные мною расширения работают хорошо и не создают большой нагрузки на сервер.
Но даже если сайт работает нормально, грузится хорошо, уделите внимание оптимизации. Среди методов ускорения работы стоит выделить кэширование страниц
Об это я говорил выше, при описании плагинов.
Среди прочих методов стоит выделить уменьшение изображений – не загружайте слишком большие картинки, уменьшайте их размер, оптимизируя под веб-ресурсы. Такую оптимизацию позволяют провести большинство редакторов изображений.
Базовая оптимизация строго обязательна
Ей нужно заняться, даже если вы совсем не планируете SEO-продвижение. Базовая SEO-оптимизация обычно включает в себя настройку основных зеркал, ЧПУ, создание страницы 404 ошибки, подключение SSL-сертификата, иногда настройку файла robots.txt, регистрацию сайта в вебмастерах Яндекса и Google.
Все это, во-первых, позволит вашему сайту попасть в поисковую выдачу, даже если ваш сайт вообще не подходит для продвижения. Попадание в выдачу и участие в ранжировании ни для кого лишним не будет – много клиентов из поиска без оптимизации к вам не придет, но кто-то наверняка заглянет
Во-вторых, это очень важно для клиента с точки зрения удобства и безопасности. Если вы собираете личную информацию без подключенного SSL-сертификата – готовьтесь к санкциям от браузеров, а без 404 страницы вы можете легко потерять клиента, независимо от того, каким образом он к вам пришел
В общем, проводить базовую оптимизацию – важно и нужно. На Тильде вы сможете легко сделать это самостоятельно
Если вы работаете не в конструкторе, с оптимизацией придется «попотеть», возможно есть смысл делегировать эту задачу опытным специалистам. Если же сайт вам уже разрабатывают специалисты, возможно, базовая оптимизация входит в тариф разработки (как, например, в наши корпоративные тарифы). В любом случае, стоит проверить этот момент и оптимизацию провести.

Фреймворки и другие инструменты для упрощения разработки
Если вы всегда будете создавать сайты с нуля, используя только сами языки и написание кода, то времени и сил у вас на это уйдет гораздо больше. Приведу лишь несколько примеров.
Реализовать адаптивный дизайн для сайта — это далеко не самая простая задача, особенно если сайт сложный по макету. Но с css-фреймворком вроде Bootstrap вы сможете очень легко и быстро делать адаптивные шаблоны, все потому, что в фреймворк вложена система сетки. Это позволяет вам реализовать полную адаптивность, порой не написав ни одной строки css-кода.
Параллельный пример можно привести и с javascript. На «голом» javascript порой будет достаточно трудно и попросту неудобно писать какой-то скрипт. Другое дело — использовать библиотеку Jquery, которая упрощает написание скриптов в несколько раз.
АНО ДПО «ШАД»

Сайт: https://praktikum.yandex.ruСтоимость: по запросу
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Дополнительные методы получения дохода
Кроме заработка на рекламе, есть и иные пути пополнить свой бюджет. Правда, они не столь популярны и доходны. К их числу относятся:
- «Партнерки», предполагающие рекламу сторонних услуг и товаров. Если ваши подписчики соблазнятся и раскошелятся на их приобретение, вы получите определенный процент от суммы их заказа. То есть оплата в данном случае осуществляется по факту сделки. Для учета реальных покупателей используется специальная реферальная ссылка. Сервисы партнерок: actionpay.net, Admitad, 7offers.ru, Dr.Cash.
- Платные обучающие уроки и курсы. Хотя практика показывает, что для того, чтобы люди захотели купить ваш материал, он должен быть уникальным, актуальным и подтвержденным вашей высокой репутацией эксперта в данном вопросе. Поэтому вряд ли у вас получится продавать свои видео-уроки профессионального визажа, если вы усатый автотехник.
- Платный доступ к определенным материалам ресурса. Здесь ситуация аналогична. Сначала нужно заработать имя.
Ну вот в общих чертах и все. Не забывайте постоянно совершенствовать и оптимизировать свой сайт.
Также советую в погоне за рекламными деньгами не забыть, что ваш проект создан, прежде всего, для людей. А значит им должно быть комфортно и интересно с вами.
На этом, дорогие друзья, хочу поблагодарить вас за внимание. Надеюсь, что изложенная мною информация, хоть кому-нибудь поможет стать чуточку богаче и счастливее
Если вам, по-прежнему, интересно читать мои статьи, приглашаю вас на следующее обсуждение и прошу приводить с собой друзей. Тем и места хватит для всех!
Подписывайтесь также на Телеграм канал — t.me/investbro_ru и до скорой встречи!
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
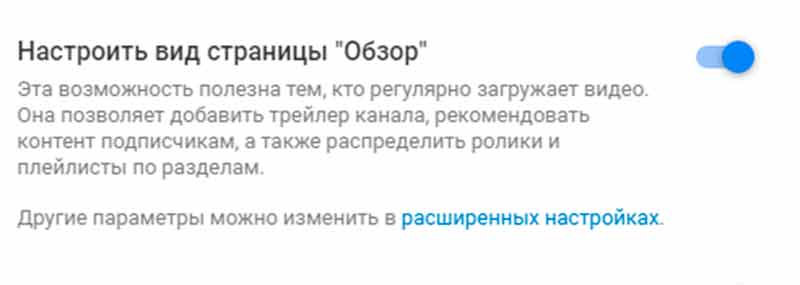
Как настроить главную страницу?
Если вы используете WordPress, вам наверняка не захочется, чтобы домашняя страница выглядела как сообщение в блоге. Вам доступно исправить это, если вы сделаете ее «статической». В отличие от стандартного блога, в котором первая свежесозданная статья станет отображаться вверху каждый раз, настроенная «статическая» страница отображает тот же самый контент каждый раз, когда кто-то заходит на сайт.
Чтобы настроить ее, выполните следующее:
- Перейдите в раздел под названием «Настройки -> Чтение».
- Сделайте выбор статической страницы, которую вы сохранили. «Главная страница» отображает домашнюю, «Страница сообщений» – это первая часть вашего блога (если ваш весь ресурс не является блогом).
В случае если вы не обозначаете статическую страницу своими настройками, WordPress скопирует ваши новейшие сообщения и станет отображать их на главной.
CMS

CMS — это сайтовые движки. Это разработанные специалистами веб-программы, которые позволяют управлять сайтом в удобной форме через панель управления. Почти все они написаны на PHP.
Соответственно, приступать к изучению работы с движком лучше уже после того, как вы постигли хотя бы основы php. Нет смысла изучать много движков, в большинстве случаев вы просто не сможете одновременно усваивать столько информации.
Лучше стать специалистом по какому-то одному движку, чем кое-как разбираться во всех. И я рекомендую выбрать движок WordPress. Позднее вы сможете попробовать и другие, когда у вас будет больше опыта.
Сложность: от низкого до высокого, в зависимости от движкаВремя изучения: От пары дней до многих месяцев, потому что движки имеют разную сложность и порог вхождения. Например, cms Drupal не рекомендуется для новичков ввиду своей сложности.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1). Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
- Требования к оформлению сайта. В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
- Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы). И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
-
Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать. Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно. Рекомендуем ознакомиться с обзорами самых популярных систем и не подходящих для продвижения систем.
- Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске. Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.